Propella e-bikes come with a basic control unit that offers limited functionality and feedback. I conceptualized and designed a companion mobile application that extends the e-bike's capabilities, giving riders more control, information, and customization options similar to what modern car owners experience through their vehicle apps.
Company
Propella (consumer bikes)
Role
Personal side project
Timeline
1 week

Key Features
Ride Monitoring & Analytics
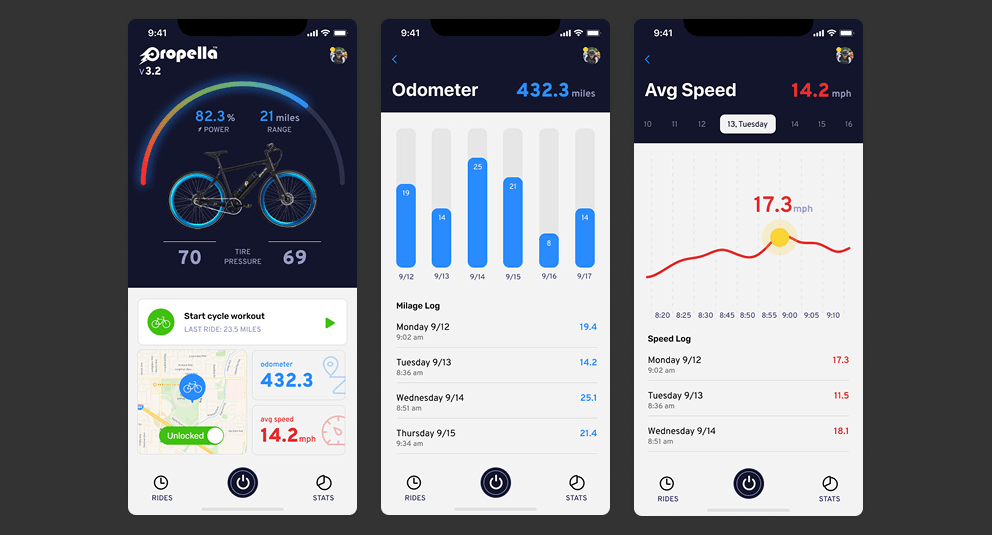
Designed interfaces for tracking ride statistics including distance, speed, battery consumption, and route maps. The app provides riders with detailed insights into their riding patterns, helping them optimize battery usage and plan trips more effectively. Historical data visualization allows users to monitor improvements in their riding efficiency and distance capabilities over time.
Customizable Riding Modes
Developed an intuitive interface for customizing assistance levels beyond the factory presets. Riders can fine-tune motor assistance based on their preferences for different terrains and riding conditions. The system allows users to save custom profiles for quick switching between different riding styles, from maximum efficiency to performance-oriented settings.
Maintenance Tracking & Alerts
Designed a maintenance dashboard that monitors e-bike components and notifies users when service is needed. The system tracks wear on critical parts and provides preventative maintenance reminders based on usage patterns. Step-by-step guides with visual instructions help users perform basic maintenance tasks and troubleshooting.
Design Process
Research & Competitive Analysis
I began by analyzing both e-bike companion apps and automotive apps to understand feature sets, user expectations, and interaction patterns. This research phase included examining e-bike control systems, identifying pain points in the standard Propella controller, and exploring opportunities to enhance the riding experience through digital interfaces.
Information Architecture & User Flows
With a clear understanding of user needs, I mapped out the app's structure to ensure intuitive navigation between key functions. I focused on creating logical user flows that would minimize friction in daily usage, prioritizing quick access to frequently used features while maintaining a comprehensive feature set for power users.
Visual Design & Prototyping
I developed a visual language that balanced modern app aesthetics with elements reminiscent of Propella's hardware design. Using Figma, I created high-fidelity mockups and interactive prototypes to validate the user experience. The design system emphasized clarity for outdoor usage scenarios with strong contrast and legible typography that remains readable in various lighting conditions.
